SEO structured data or a Schema Markup is a technical thing that can increase your search engine rankings and improve them gradually. Structured data is no rocket science as it requires a simple learning curve so that anyone could do it.
One of the best parts about structured data SEO is you don’t have to require any coding knowledge, but if you know how to code, things could be simple for you. Yes, schema markup or structured data is technical, but it isn’t complicated at all. So, before moving further, let us understand the concept of structured data.
What is structured data?
Structured data or Schema markup is a snippet of code that aids search engine bots to read your website content. It makes it easier for search engines to organize, crawl, and display your content. Let us understand the concept more clearly with an example.

Suppose you have to provide contact information for your company. What can you do then? You can pop the information onto your website footer so that the visitors can check it easily. However, in this scenario, search engines will have to work a little to determine what that raw data means. Nevertheless, if you use Schema markup, you can tell search engines that your contact information is genuine and not just random data.
As per Google, there are three types of structured data SEO, namely- JSON-LD (Recommended), HTML Microdata, and RDFs.
JSON-LD is the recommended format because it can get inserted dynamically in the page of your website. Also, JSON-LD is easy for search engine bots to read and flexible for developers to use. Compared to Microdata and RDFa as both of them are static.
Some important schema Markup Terms
There are three schema markup terms that should be focused on. These are- itemscope, itemtype, itemprop. Let us understand these terms in brief.
->itemscope
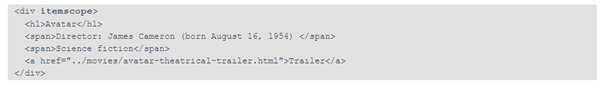
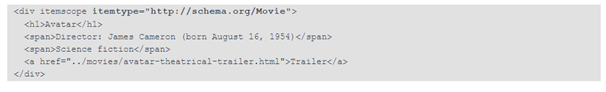
It gets used to define a particular section of your data under a single topic. Suppose you have a web page about a movie- this is how your default HTML code will look without any schema markup.
 In this, you can add itemscope in the opening tag of your div, and when the search engine will read this section, it will get to know that this information is about a specific topic.
In this, you can add itemscope in the opening tag of your div, and when the search engine will read this section, it will get to know that this information is about a specific topic.
->itemtype
itemtype lets search engines know about your content type so that search engines can categorize and rank it properly. Below is the example.
 -> itemprop
-> itemprop
itemprop or item property helps you define every property of your data that will be used in search engine rankings. Below is the example.
Considering the movie example- itemprop will allow search engines to display data about the movie in a structured form.
Also, Read – How to Be Google’s Premier Partner
How to add structured data to your website?
There are two agile methods to add structured data to your website. The first one is via WordPress, and the other one is by using Structured Data Markup Tool.
->Wordpress method
WordPress is an open-source content management system written in PHP and paired with MySQL or MariaDB database. It is one of the immensely popular CMS, and millions of people are already using it.
Adding structured data SEO via WordPress is easy as it does not require any setup at all. Let’s now start with the process.
Download the plugin go to your WordPress Dashboard > Plugins > Add New. Once done, upload the downloaded zip file or search this plugin on the plugin directory. Now, when you have installed and activated it, you can access the structured data for your pages or posts when you edit them.
You will get to see a metabox now stating “Schema App Structured Data” right below the WordPress editor panel.
 This plugin will now generate SEO structured data automatically for your pages and posts. But if you want to generate more control, you can modify data for your pages and posts. To edit or modify the schema markup, click on the blue pencil in the image given above placed on the lower extreme right side.
This plugin will now generate SEO structured data automatically for your pages and posts. But if you want to generate more control, you can modify data for your pages and posts. To edit or modify the schema markup, click on the blue pencil in the image given above placed on the lower extreme right side.
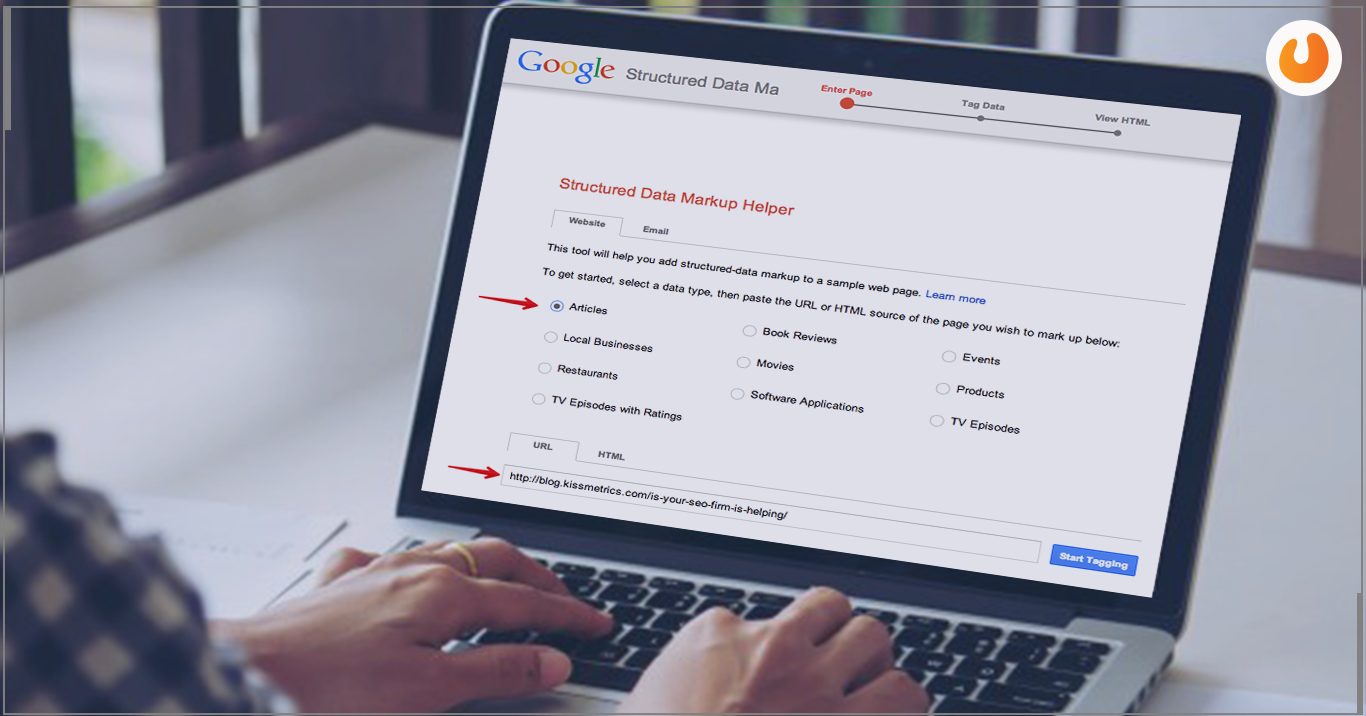
-> Using any website via Google Structured Data Markup Tool
Using the structured data markup tool, you can work on any website you want, but it requires some technical knowledge. Therefore, if you know HTML, it would be a walk in the park kind of stuff for you otherwise, it could be confusing.
The markup tool used in this case is called Structured Data Markup Helper, and with its help, you can add structured data for your website.
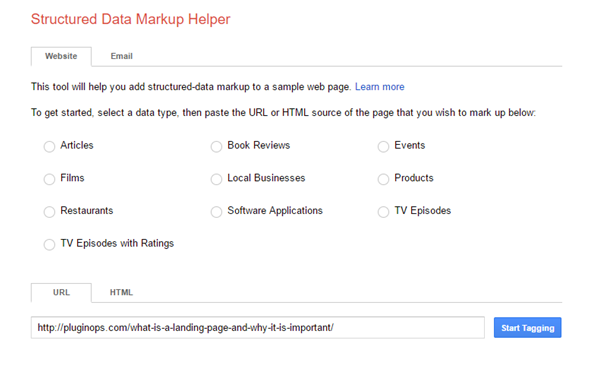
The process starts with jumping into the Google Structured Data Markup homepage, and once you are in, select the website tab.
Inside the website tab, you will get many options or data types from a plethora of options and then paste the URL or HTML source of the page below that you wish to mark up.
The right panel you are seeing in the image above is the schema markup tool. Besides, to tag structured data to your elements, select the text or image, and the drop-down menu will appear with options. Now, you have to choose the appropriate option, like mentioned in the image above. Also, tag & fill the fields required on the right panel.
Once you are done with tagging everything, follow the steps mentioned below,
– Click the create HTML button on the upper right corner of the page.

-Now, choose the JSON-LD by clicking on the microdata tab

Now, copy the generated code snippet and paste it on your page. In case you opt for Microdata, select the generated HTML code and paste it into your HTML file page.
Time to wrap up:
Adding SEO structured data isn’t rocket science. You can add it to your website by following the steps mentioned in the post above. In case you have knowledge about the schema markup and can spend ample time doing it, you can try it by yourself. However, I would suggest if you are a rookie at HTML, the WordPress method will suit you the best.