Google Portal launched in May 2019, which is a new web page navigation system for Chrome. The Google portals allow users to navigate inside the content they are embedding- something that iframes do not usually allow owing to security reasons.
Portals are also essential for overwriting the URL address bar, which means they can get used as a navigation system and more than an embedding content- the most common way iframes are used today.
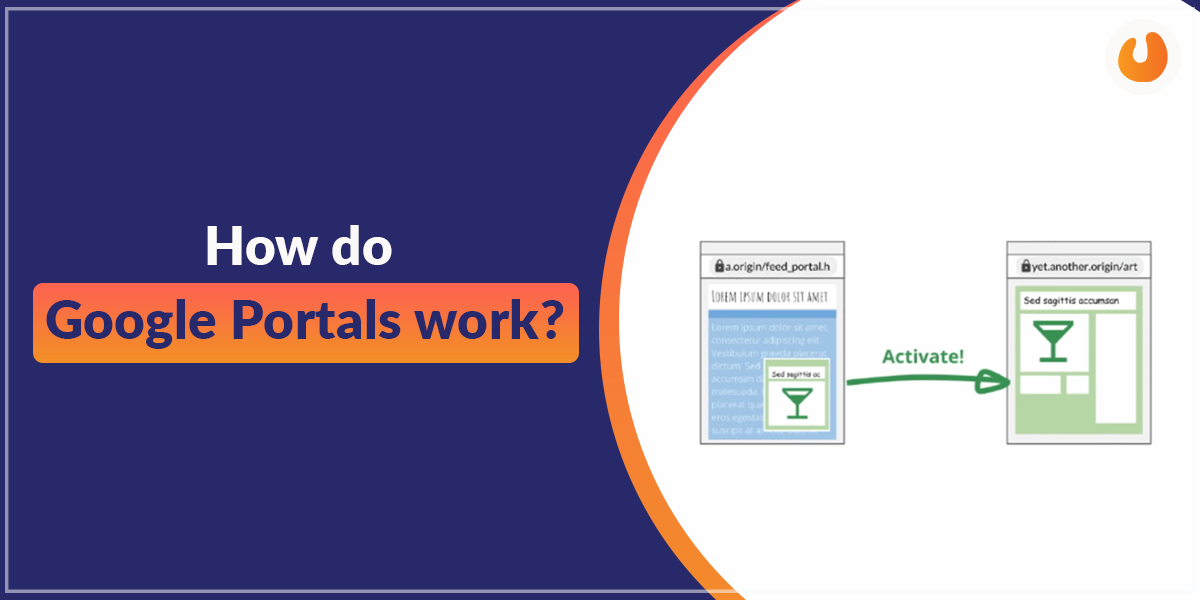
How do Google Portals work?
The Google Portal was announced as a new upgrade to the iFrame technology that is a new web page platform API aiming to provide a whole new way of loading and navigating through the web pages. Like the classic <iframe> tags, the portal tags will work with a new HTML tag <portal> so that the web developers can embed remote content in their pages.

-Barb Palsar, the leader of Global Product Partnership, says,
“Portals are like iFrames that you can navigate to. When a user opens a Portal, the portal becomes the top-level page. Portal enables fluid, composed journeys within a site or across multiple sites.”
Portals get supported in Google Chrome’s latest version for Windows, Mac, Android, Chrome OS, and Linux. Below are some of its benefits.
- Offers seamless transitions
- Faster page loading time
- Increased security and privacy
Below are some of the concerns regarding the portals.
- Heavy data usage
- Backward transition to the parent page
Also, Read – What are the 5 Tips to Effectively Use Youtube Tags
Why iFrames required an upgrade?
iFrames were annoying with so many issues of late. Maybe that is why the Google engineers had to go for an upgrade. Google hopes that the new Google Portal will take over the web and become the standard way through which websites transition between links.

For instance, engineers are currently hoping that when a user is navigating a particular news site, once they reach the bottom of the story, the related links to other stories are embedded as portals. Therefore, when the user clicks this story link, he/she could transition to a new page effortlessly. Below are some of the major issues encountered with iFrames.
- Your site becomes susceptible to malicious sites and cross-site attacks
- iFrames might lead to phishing your user’s data
- iFrames can be confusing and cause usability issues
- They are not good for SEO Services
- Limited cookie support
- They are slow in loading, which results in a terrible user experience
Why are Portals better than using iFrames or classic links?
Here are some points that will help you understand why portals are better than iFrames or classic links.
- Portals give freedom to the users to navigate inside the content they are embedding.- This is something that iFrames does not allow owing to security reasons.
- Portals can get used to overwrite the URL address bar.- This means they can get used as a navigation system and better than embedding content.
- The content inside Portals can be preloaded when the user scrolls through a page, and be ready to expand into a new page without having the user wait long for it to load.
- Portals can protect against potential phishing attacks by changing the URL bar without forcing users to get into a new popup window or tab.
- Portals support speedy and better transitions between web pages. They are used t improve web page navigation as well on mobile phones.
- If you own multiple websites that cross-reference one another, you can use portals to create seamless navigations between two different sites.
- The user can watch/listen to embedded content with portals. After watching or listening, a user can then transition seamlessly to its origin page, where they could leave comments or open other media.
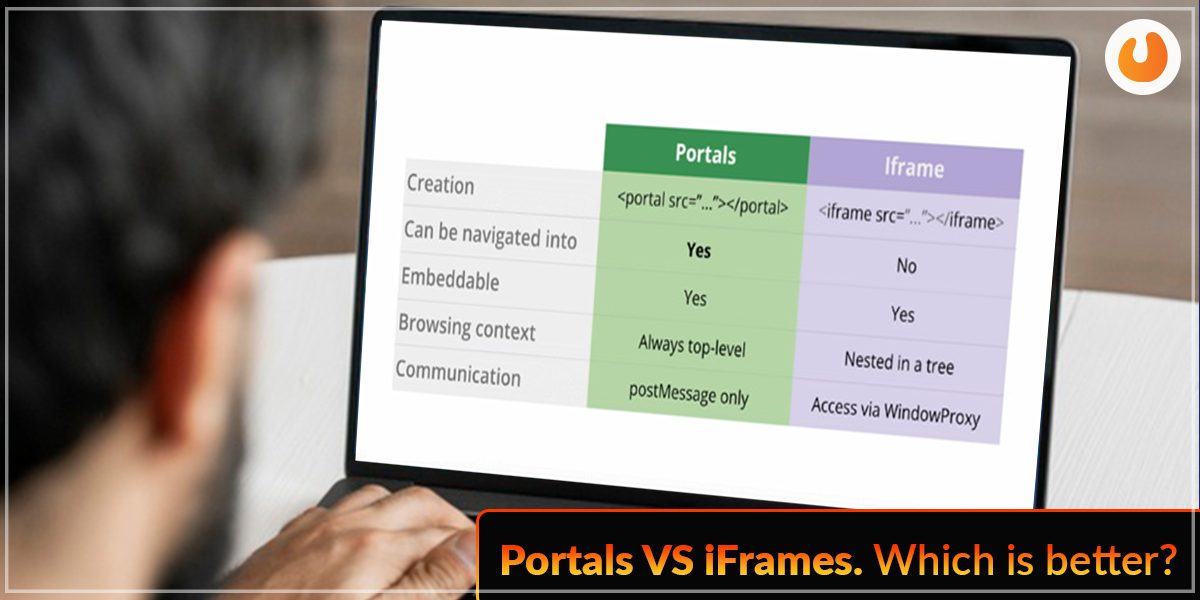
Portals VS iFrames. Which is better?

Below are some points that will help you differentiate between the two.
| Heads | Google Portals | iFrame |
| Creation | <portal src=”…”></portal> | <iframe src=”…”></iframe> |
| Can be navigated into | Yes | No |
| Embeddable | Yes | Yes |
| Browsing context | Always top-level | Nested in a tree |
| Communication | postMessage only | Access via WindowProxy |
One of the most learned advantages of using Google portals over classic links is that the content present inside the portals can be preloaded, while the user scrolls through via a page and be ready to expand into a new page without the need for the user to wait for it to load.- This feature got announced at the Chrome Dev Summit in 2018 November, but as mentioned above, the Portals are compatible with the latest version of Chrome Canary, Windows, Chrome OS, Android, Mac, and Linux.
Google has also described its new portals in a blog post in which it emphasized positioning Portals as a new technology for supporting better transitions between web pages. It has also focused on how the portal can get used to improve web page navigations on mobile devices.
Time to wrap up:
Google Portals were introduced in 2019 by Google Chrome developers, and back then, no other browser vendor expressed interest in supporting Portals standard. They do possess potential, and in the future, they could become the standard technology for replacing iFrames and embedding content. We hope this blog would have helped you to understand the concept and aspects of Google Portals.